Bluestacks 5 is the most powerful emulator ever, faster than its counterpart, Bluestacks 4. In one word Bluestacks 5, it is one of the best Android emulators for Windows and Mac to run Android apps and games for free. It uses innovative app “Cloud Computing” for the purpose of working like a connection for mobile and desktop. Is there any possible way I can run an Android emulator on my Mac Book Pro with M1 chip as of now? I tried iMazing but the specific app I want to launch with it simply will not. All other emulators like BlueStacks, Nox Player, KO Player will also not run/install. MacBooks with M1 can run Android apps with this software: What you need to know. If you're in need of running Android apps on a significantly bigger screen, the latest update from mobile gaming.
🕑 Updated on: September 4, 2021
1 day ago I am trying to set up my Macbook air with M1 Chip for mobile app development, the problem is when I am trying to download an android emulator through android studio it keeps on failing so I am beginning to think there is something I am not doing right, Even when I download the android emulator manually it won't open up. Answer: The environment you have is good enough to run the ADT (i.e. Eclipse + Android plugin). However, the default emulator that comes with ADT would run slow and may be choppy. But, as an alternative to this, you can use Genymotion which allows to run Android.
Note: Most of this article was updated in August 2021. The Macbook Pro M1 I was using crashed and stopped working without any reason on August 25, 2021. In just seven months of use.
It took time to get it repaired. That forced me to buy another laptop. While setting up the new laptop, I thought it is an excellent time to update this post.
lol @apple started shipping used/damaged products to India by boxing them as NEW?
cc: @AppleSupportpic.twitter.com/hmgZwiS5Kl
I recently upgraded from Macbook Air 2017 to Macbook Pro with an M1 chip. My four-year-old Macbook Air was giving up. The performance to run heavy tasks like using the iOS simulator when developing and working on React Native apps was declining. I had long given up using the Android emulator and used an actual Android device for testing. December 2020 was the time I decided its time to upgrade.
I had a long internal discussion with myself for almost a month about whether I should upgrade to M1 or stick with Intel-based chips and spend them bucks. Don't get me wrong here, M1 is not cheap either as I did go for a RAM upgrade to max limits, which is currently 16GB in the base model.
After going through some online reviews and research, the kind of performance I was expecting has been worth it so far (it is fast, no doubt). I received it two weeks back when writing this post, and since then, I have installed all the necessary tools and utilities that help me work on Web development and React Native apps.
My local environment currently includes:
- Homebrew (now supported Apple Silicon machines since
2.6.0) - Git
- Node.js
- npm
- Zsh
- Oh My Zsh
- iTerm
- Xcode
- yarn
- VSCode
- Rosetta 2
OS apps:
- Brave
- Android Studio
- Insomnia as REST API client
- Xcode
- Slack or Discord (for work and community)
- There (to track team mate's timezone)
- LICEcap (for gifs)
- Zoom (for work)
- GitHub Desktop App
- Cleanshot (for screenshots)
- Google Chrome
- set to default
- First things to do:
- Log in to: Gmail, Twitter, GitHub, Outlook
- Developer mode on
- Extensions:
- Grammarly
- Toby to organize tabs
- First things to do:
- set to default
System Settings:
- Disable Ask Siri
- Disable Spotlight search except Applications, Calculator, Definition, and System Preferences.
- Trackpad:
- Fix direction: Scroll & Zoom > Natural off
- Right click: Point & Click > Secondary Click
- Disable dictionary lookup: Point & Click > Look up & data detectors off
- More gestures > Swipe between pages off & App Exposé off
- Finder settings:
- Preferences > Advanced > Show filename extensions
- Enable show path bar: View > Show Path Bar
- Dock:
- Turn auto hiding on
Copy dotfiles.
iTerm
My favorite terminal app that I have been using for years is iTerm. I am currently using two versions of iTerm on my setup. One with Rosetta 2 enabled and the default one. This way, I can only use the Rosetta 2 emulator when required. There are no performance issues I have found with using iTerm with Rosetta 2 for ARM-based applications.
If you'd like a similar setup, go to the Applications folder in your Macbook and duplicate the iTerm application.
You can rename the duplicated iTerm app. I have renamed it to iTerm_rosetta to differentiate between the two. Right-click the duplicated app and click Get Info. In the General, check the box where it says Open using Rosetta.
Now, if you open the second terminal, it will be using Rosetta 2 emulator by default.
Other iTerm profile settings that I use:
Recently I started using Jetbrains Mono font.
For the overall looks and appearance, I use Dracula Pro Color Presets created by Zen Rocha.
And my last favorite thing is to split the working directory into two more different tabs using Command + D for horizontal panes.
Make sure to have the following setting configured from
General > Working Directory > select Advanced Configuration > click button Edit... > select Reuse previous session's directory under Working Directory for New Split Panes.
For terminal prompt, I use Spaceship ZSH.

Xcode
After installing Git, for me, the next step is to install Xcode app from Apple's App Store.
Then, install 'command line tools'. It is required by many of the formulae in Homebrew.
After installing it, make sure to open it for the first time, from the menu bar, open Xcode > Preferences > Locations and make sure that Command Line Tools point towards the current Xcode app.
Homebrew
On December 1, 2020, the Homebrew team announced on their website about the version release 2.6.0. The most significant changes among others they listed were the support for macOS Big Sur, using brew commands instead of brew cask and beginning to support macOS M1 and Apple Silicon or ARM-based chips.
Using the terminal, you can install the Homebrew by executing the default command:
brew installs:
- node/npm
- scrcpy (control Android devices connect via USB on mac)
- adoptopenjdk8 (required for React Native)
- Karabiner-Elements (remapping function keys)
- watchman (required for React Native)
What is Karabiner-Elements?
When I bought Macbook Air M1, it had function keys (that got me excited), but I don't understand why Apple decided to replace function keys that would allow me to control Keyboard Brightness?! And moreover, replace it with 'Do Not Disturb'.
Why? That got me confused 🤷
I found this tool called karabiner Elements that can be installed as a brew formula:
Here are the key mappings I am using now:
Git
I did install Git using brew command:
To authenticate GitHub to be used from the terminal environment, I'd recommend you to check out the official document on creating and accessing personal tokens.
🔥 Tip: As of Git version 2.28 there is a new config option to set the default branch to main. Set it globally and forget about it.
ZSH and Oh My Zsh
ZSH is the default shell in macOS Big Sur. However, I like to use Oh My Zsh to manage the ZSH configuration, plugins, and a theme to prettify the terminal.
To install, run the command below:
After installation, make sure that the file .zshrc is exporting the below path at the top:
The first I like to do after setting up the bare minimum ZSH configuration is to install a plugin called zsh-syntax-highlighting. It provides syntax highlighting for the ZSH shell. Execute the series below commands in the terminal window:
This is my final ZSH configuration in the file ~/.zshrc file:
After installing the syntax highlight plugin, it starts to recognize the commands:
VSCode
VSCode and VS Code Insiders are currently supported on ARM chips (as of March 13, 2021). Download the installer for Insiders edition from here and for VSCode here.
I am still using the same VSCode configuration from my previous setup:
Themes
I usually like to switch between a dark and a light theme.
- For the dark theme where I spent most of my time, I am was previously using morgan.codes-theme, but now I am using fairyFloss.
- Other themes I switch between:
- Quiet Light
- Other themes I switch between:
- For file icons, I love Material-Icon-Theme.
- For terminal prompt, I use Spaceship ZSH.
- Font: Jetbrains Mono font.
Extensions
I use VSCode editor for both writing code and writing blog posts. Thus, the list of extensions below is the combination of extensions that fulfills both of my purposes.
Global NPM Packages I use
- gatsby-cli To build and test out my personal blog built with Gatsby.
- npm-check to check for outdated, incorrect, and unused dependencies.
- git-watch-log to watch a git repo and recent changes.
For React Native Development
- install node
- install Watchman to watch changes in the filesystem using the command:
brew install watchman. - install following gems:
- install Java Development Kit using the command:
brew install --cask adoptopenjdk/openjdk/adoptopenjdk8. - Currently, I am using Arctic Fox Canary that supports Apple's based machines for Android Studio.
- Then install Android SDK (I do not prefer AVD and use an actual device for testing)
- scrcpy to display and control Android devices connect via USB on Mac.
⚛️ For more instructions on how to set up a development environment for React Native, please follow the official documentation here.
Rosetta 2
Update: I am not using the Rosetta environment to install anything on the secondary machine since August 2021. That is the reason I've mentioned it at the end of the post.
Rosetta 2 is the lifeline that allows you to run apps designed for Intel-based chips that use x86 architecture on ARM-based chips (in this case M1). This solution is provided by Apple in the form of an emulator and doesn't come pre-installed. You have to install it manually. Fire up the Terminal application that comes pre-installed on the Big Sur and let your first command to execute be:
If you decide not to put the flag --agree-to-license, you will be prompted by Apple's interactive install, and you will have to agree to their terms and license conditions to use it.
Conclusion
That’s the setup I now use for my JavaScript, Node.js, React and React Native. I think it's a good machine. Hopefully, M1 is just the beginning of a new era of powerful computers for daily work use 🤞
🤔 The only thing left for me is to find a way to transfer all laptop swag/stickers from my Macbook Air 2017 to Pro. I miss having them on this one.
isapplesiliconready.com is another helpful link I found to check what is compatible to work on Apple Silicon chips natively or using Rosetta or not optimized at all.
4 Best Android Emulator for Mac – Run Android Apps on Macbook: Mac OS is one of the most virtuous OS developed by Apple Inc. It is usually very popular among high-priced gadget users. Howbeit, it is not popular because of its customization but because of its user-friendly interface with zero failure rate. One such versatility of Mac OS you must know is; you can run android apps on Macbook Pro/Air. Yes, you heard it right! You can run android apps and play android games on your Mac OS device. There are emulators available on internet which could let you run android apps on Mac OS. But finding and installing a good emulator depending on your need is a very difficult task. Therefore, I have cropped the tiring task for you and created this review blog – 4 Best Android Emulator for Mac. Read below to know more about Best Android Emulators for Mac to run android apps on Macbook.
Also Read: Netflix Error 1012 on iPhone, iPad or iPod Touch [Fixed].
4 Best Android Emulator for Mac – Run Android Apps on Macbook
4 Best Android Emulator for Mac [Reviewed List]:
Below is the list of 4 Best Android Emulator for Macbook Pro/Air on Mac OS X.
#1 Genymotion – The Best One for Mac:
If you ask me about Best Android Emulator for Mac, I will always recommend Genymotion to you. Genymotion is one such emulator which has got some really cool features. It has a sleek display and runs smoothly on your Macbook. It is a fast, easy to use and powerful android emulator. You could also test your own-developed android apps on Genymotion. The personal license usage license of Genymotion is available for free. It has also got a dedicated support service (paid) with over 4 million users into it. To use Genymotion on your Macbook Pro/Air, just make sure you are using Mac OS X 10.8 or above and a good graphic card.
Genymotion on Mac – Best Android Emulator for Mac OS
To download Genymotion for your Macbook, click on the below link.
To know How to install Genymotion on Mac OS, click here.
Also Read: How To Install & Play Clash Of Clans on Mac using Genymotion.
#2 Andyroid Emulator – The Trending One:
Andyroid is another great emulator for Mac OS. It is one of the most trending emulator nowadays. It is known for some of its amazing features which no other emulator can provide. One such feature is using your phone as remote control while playing games. It supports ARM translation with OpenGL hardware support. It features virtual android interface with local file system access. If you are finding some difficulty in installing Genymotion on your Mac OC, then Andy Emulator is definitely the best alternative.
Andyroid Emulator on Mac – Best Android Emulator for Mac OS
To download Andy Emulator, click on the below link.
To know How to install Andyroid Emulator on Mac OS, read its FAQ from here.
Also Read: How to Download & Install Clash Of Clans on Andy Emulator.
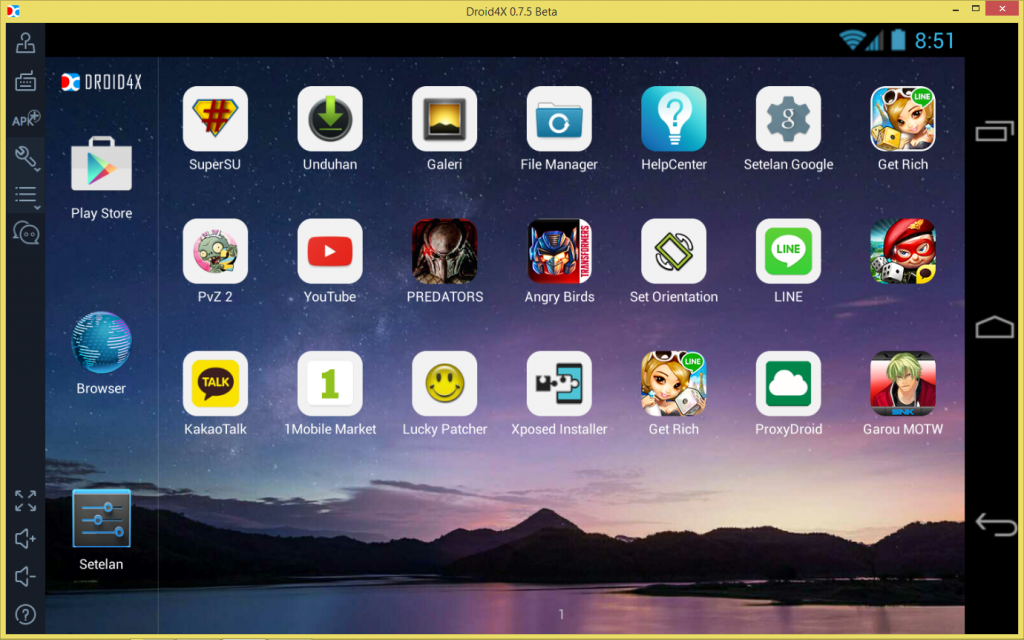
#3 Droid4X – The Best Gaming Emulator for Mac:
Droid4x is another Best Android Emulator for Mac. It is designed to provide a dedicated gaming experience. Theoretically, it is the best gaming emulator for Mac OS. It provides some cool keyboard options to configure it as controller for gaming purpose. It can also install apps using their APK file. It also provides drag & drop feature. If you have a low hardware Mac and in search of a compatible android emulator, then I would say you must go for Droid4X.
Droid4X Emulator on Mac – Best Android Emulator for Mac OS
To download Droid4X for Mac OS, click on the below link.
Also Read: Teen Patti for PC – Download & Install Guide.
Android Emulator For Macbook Air
#4 Xamarin App Player for Mac – A Simple Emulator:
Xamarin is yet another one of the Best Android Emulator for Mac. It supports OpenGL and has almost same working as Genymotion. It uses virtualization of devices to emulator android apps on Macbook. Xamarin emulator has a very smooth displaya and works without any lag. You could surely give it a try if you have no options left.
Xamarin App Player on Mac – Best Android Emulator for Mac OS
Macbook Pro Android Emulator Online
To download Xamarin App Player for Mac, click on the below link.
To know How to Install Xamarin App Player on Mac, click here to read this installation guide.
Android Emulators Windows 10
Also Read: How To Fix Facebook Error Code -994 While Login [iPad Error].
Macbook Pro Android Emulator Software
Ending Note!
I hope you liked this review blog “4 Best Android Emulator for Mac – Run Android Apps on Macbook“. Do share your views and opinions below at the comment below. I will be happy to hear from you. Also feel free to contact me if you have any query regarding Best Android Emulator for Mac. Do not forget to share this post with your friends on Facebook, Twitter, Google+ or any other social profiles. To get more such interesting posts via email, Subscribe to our Newsletter. Till then, Ciao!